基于Canvas制作的动态时钟demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态时钟</title>
<script type="text/javascript" src="js/lattice.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#canvasBox{
border-width: 2px;
border-color: black;
border-style: solid;
width: 80%;
margin: 0 auto;
}
</style>
</head>
<body>
<!-- 将canvas放到一个盒子中,用盒子控制canvas的位置 -->
<div id="canvasBox">
<canvas id="canvas">
此浏览器不支持canvas
</canvas>
</div>
</body>
</html>lattice.js
lattice =
[
[
[0,0,1,1,1,0,0],
[0,1,1,0,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,0,1,1,0],
[0,0,1,1,1,0,0]
],//0
[
[0,0,0,1,1,0,0],
[0,1,1,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[1,1,1,1,1,1,1]
],//1
[
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,0,1,1,0,0,0],
[0,1,1,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,0,0,0,1,1],
[1,1,1,1,1,1,1]
],//2
[
[1,1,1,1,1,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,0,1,1,1,0,0],
[0,0,0,0,1,1,0],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//3
[
[0,0,0,0,1,1,0],
[0,0,0,1,1,1,0],
[0,0,1,1,1,1,0],
[0,1,1,0,1,1,0],
[1,1,0,0,1,1,0],
[1,1,1,1,1,1,1],
[0,0,0,0,1,1,0],
[0,0,0,0,1,1,0],
[0,0,0,0,1,1,0],
[0,0,0,1,1,1,1]
],//4
[
[1,1,1,1,1,1,1],
[1,1,0,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,1,1,1,1,0],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//5
[
[0,0,0,0,1,1,0],
[0,0,1,1,0,0,0],
[0,1,1,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,0,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//6
[
[1,1,1,1,1,1,1],
[1,1,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,1,1,0,0,0],
[0,0,1,1,0,0,0],
[0,0,1,1,0,0,0],
[0,0,1,1,0,0,0]
],//7
[
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//8
[
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,1,1,0,0,0,0]
],//9
[
[0,0,0,0],
[0,0,0,0],
[0,1,1,0],
[0,1,1,0],
[0,0,0,0],
[0,0,0,0],
[0,1,1,0],
[0,1,1,0],
[0,0,0,0],
[0,0,0,0]
]//:
];script.js
var CANVAS_WIDTH;
var CANVAS_HEIGHT = 600;
//设置点阵中圆的半径
var RADIUS = 8;
//设置时钟距离边框的位置
var MARGIN_LEFT = 100;
var MARGIN_TOP = 40;
//获取初始状态的时间
var time = new Date();
var hours = time.getHours();
var minutes = time.getMinutes();
var seconds = time.getSeconds();
//用于存储小球对象
var balls = [];
//小球颜色
var colors = ["red","orenge","yellow","green","blue","purple","pink"]
window.onload = function(){
//获得canvas外部盒子的宽度,使canvas与外部盒子宽度相同
var canvasBox = document.getElementById("canvasBox");
var boxWidth = getComputedStyle(canvasBox,null);
CANVAS_WIDTH = parseInt(boxWidth.width);
//设置canvas宽高并获得画笔对象
var canvas = document.getElementById("canvas");
canvas.width = CANVAS_WIDTH;
canvas.height = CANVAS_HEIGHT;
var context = canvas.getContext("2d");
//定时调用,50毫秒调用一次
setInterval(function(){
//绘制函数
draw(context);
},50);
function draw(ctx){
//刷新屏幕
ctx.clearRect(0,0,CANVAS_WIDTH,CANVAS_HEIGHT);
//获取当前时间
var curTime = new Date();
var curHours = curTime.getHours();
var curMinutes = curTime.getMinutes();
var curSeconds = curTime.getSeconds();
//画小时
drawLattice(MARGIN_LEFT,MARGIN_TOP,parseInt(curHours/10),ctx);
drawLattice(MARGIN_LEFT+15*(RADIUS+1),MARGIN_TOP,parseInt(curHours%10),ctx);
//画冒号
drawLattice(MARGIN_LEFT+30*(RADIUS+1),MARGIN_TOP,10,ctx);
//画分钟
drawLattice(MARGIN_LEFT+39*(RADIUS+1),MARGIN_TOP,parseInt(curMinutes/10),ctx);
drawLattice(MARGIN_LEFT+54*(RADIUS+1),MARGIN_TOP,parseInt(curMinutes%10),ctx);
//画冒号
drawLattice(MARGIN_LEFT+69*(RADIUS+1),MARGIN_TOP,10,ctx);
//画秒
drawLattice(MARGIN_LEFT+78*(RADIUS+1),MARGIN_TOP,parseInt(curSeconds/10),ctx);
drawLattice(MARGIN_LEFT+93*(RADIUS+1),MARGIN_TOP,parseInt(curSeconds%10),ctx);
//更新时间并绘制小球
update(context,curHours,curMinutes,curSeconds);
//观察小球数量
//console.log(balls.length);
}
//参数:
//x:绘制数字点阵的左上角的横坐标
//y:绘制数字点阵的左上角的纵坐标
//num:要绘制的数字,实际上是lattice的索引,10表示冒号
//ctx:画笔
function drawLattice(x,y,num,ctx){
for(var i=0;i<lattice[num].length;i++){
for(var j=0;j<lattice[num][i].length;j++){
if(lattice[num][i][j]==1){
ctx.beginPath();
ctx.fillStyle = "blue";
ctx.arc(x+j*2*(RADIUS+1)+(RADIUS+1),y+i*2*(RADIUS+1)+(RADIUS+1),RADIUS,0,2*Math.PI);
ctx.fill();
ctx.closePath();
}
}
}
}
//更新时间并绘制小球
function update(ctx,curHours,curMinutes,curSeconds){
if(seconds!=curSeconds){
//更新小时
if(parseInt(curHours/10)!=parseInt(hours/10)){
addBalls(MARGIN_LEFT,MARGIN_TOP,parseInt(curHours/10));
}
if(parseInt(curHours%10)!=parseInt(hours%10)){
addBalls(MARGIN_LEFT+15*(RADIUS+1),MARGIN_TOP,parseInt(curHours%10));
}
//更新分钟
if(parseInt(curMinutes/10)!=parseInt(minutes/10)){
addBalls(MARGIN_LEFT+39*(RADIUS+1),MARGIN_TOP,parseInt(curMinutes/10));
}
if(parseInt(curMinutes%10)!=parseInt(minutes%10)){
addBalls(MARGIN_LEFT+54*(RADIUS+1),MARGIN_TOP,parseInt(curMinutes%10));
}
//更新秒
if(parseInt(curSeconds/10)!=parseInt(seconds/10)){
addBalls(MARGIN_LEFT+78*(RADIUS+1),MARGIN_TOP,parseInt(curSeconds/10));
}
if(parseInt(curSeconds%10)!=parseInt(seconds%10)){
addBalls(MARGIN_LEFT+93*(RADIUS+1),MARGIN_TOP,parseInt(curSeconds%10));
}
//更新所有时间
hours = curHours;
minutes = curMinutes;
seconds = curSeconds;
}
//绘制小球
drawBalls(ctx);
//更新小球运动
updateBalls();
}
//添加单个小球
//参数:
//x:小球的横坐标
//y:小球的纵坐标
//num:变化的时间数字
function addBalls(x,y,num){
for(var i=0;i<lattice[num].length;i++){
for(var j=0;j<lattice[num][i].length;j++){
if(lattice[num][i][j]==1){
//添加一个小球对象
var ball = {
//坐标
x:x+j*2*(RADIUS+1)+(RADIUS+1),
y:y+i*2*(RADIUS+1)+(RADIUS+1),
//重力加速度
g:1.5+Math.random(),
//x、y方向的速度
vx:Math.pow(-1,Math.ceil(Math.random()*1000))*5,
vy:-5,
//小球颜色
color:colors[Math.floor(Math.random()*colors.length)]
}
//将小球添加进储存队列中
balls.push(ball);
}
}
}
}
//绘制小球
function drawBalls(ctx){
for(var i=0;i<balls.length;i++){
ctx.beginPath();
ctx.fillStyle = balls[i].color;
ctx.arc(balls[i].x,balls[i].y,RADIUS,0,2*Math.PI,true);
ctx.fill();
ctx.closePath();
}
}
//更新小球运动
function updateBalls(){
//更新储存数组中的小球的动态
for(var i=0;i<balls.length;i++){
balls[i].x += balls[i].vx;
balls[i].y += balls[i].vy;
balls[i].vy += balls[i].g;
//边缘碰撞检测
if(balls[i].y>=CANVAS_HEIGHT-RADIUS){
balls[i].y=CANVAS_HEIGHT-RADIUS;
//模拟碰撞反弹和阻力
balls[i].vy=-balls[i].vy*0.6;
}
}
//当小球滚出画布便可以从数组中删除,以下是删除算法
//储存应当保留的小球的数量
var numBall = 0;
for(var i=0;i<balls.length;i++){
if(balls[i].x+RADIUS>0&&balls[i].x-RADIUS<CANVAS_WIDTH){
//若判断当前小球在屏幕内,则将此小球尽量靠前,则每次循环后,数组最后面的小球就是滚出画布的小球
balls[numBall] = balls[i];
numBall++;
}
}
//从数组后面删除小球
while(balls.length>numBall){
balls.pop();
}
}
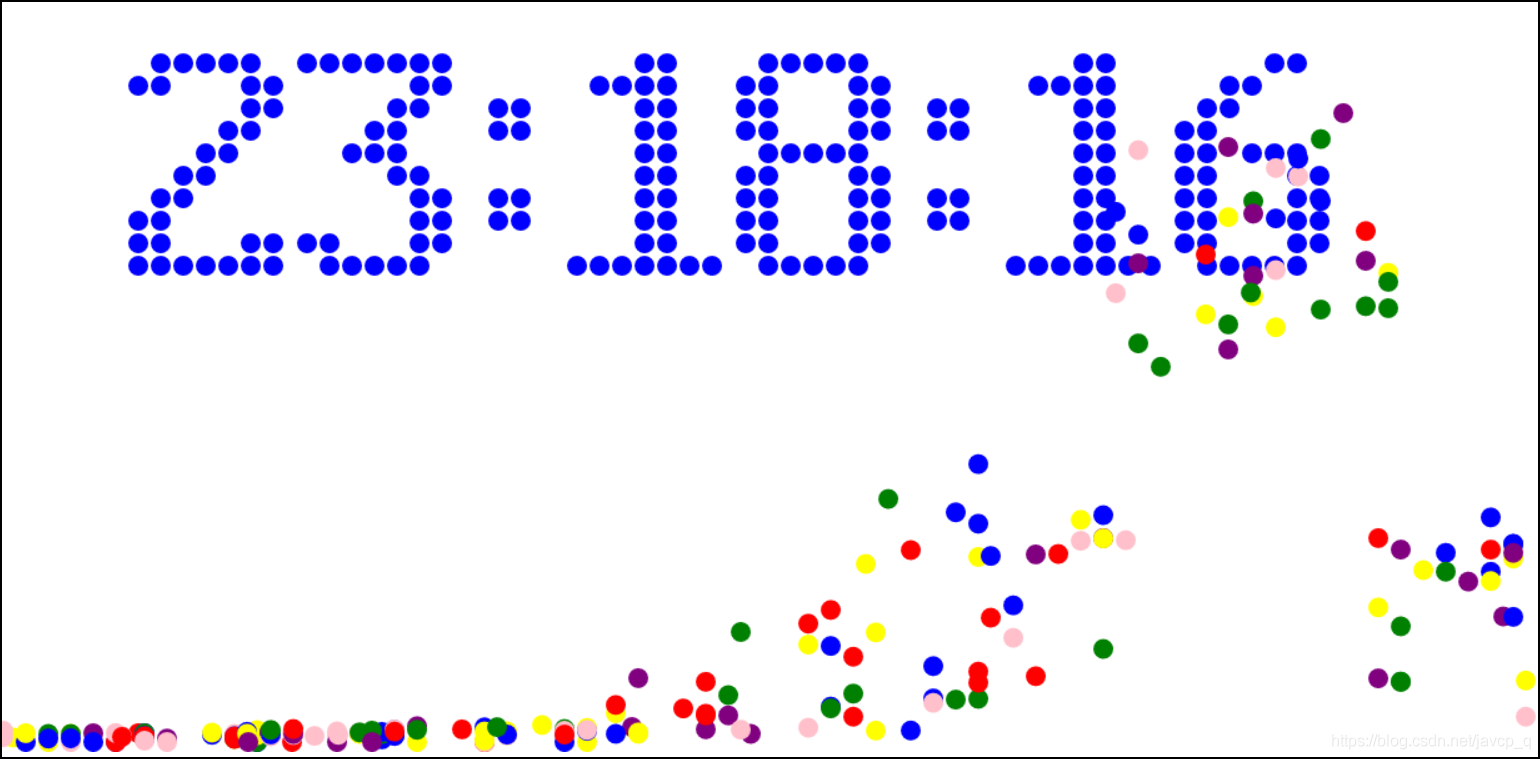
};效果图: