目录
遮罩层只设置背景颜色
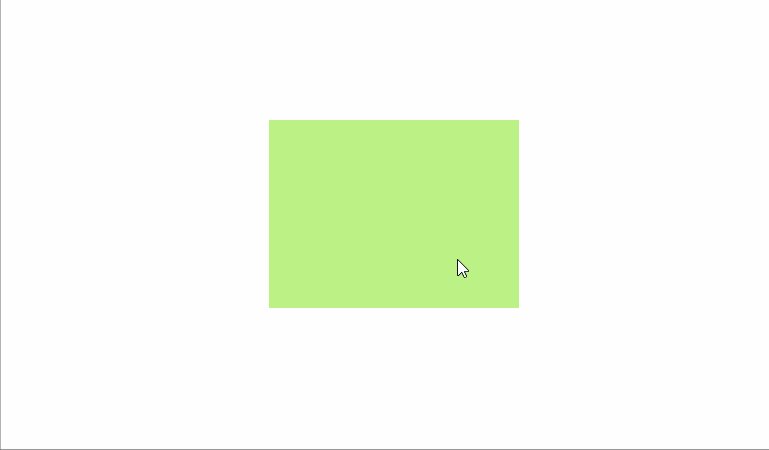
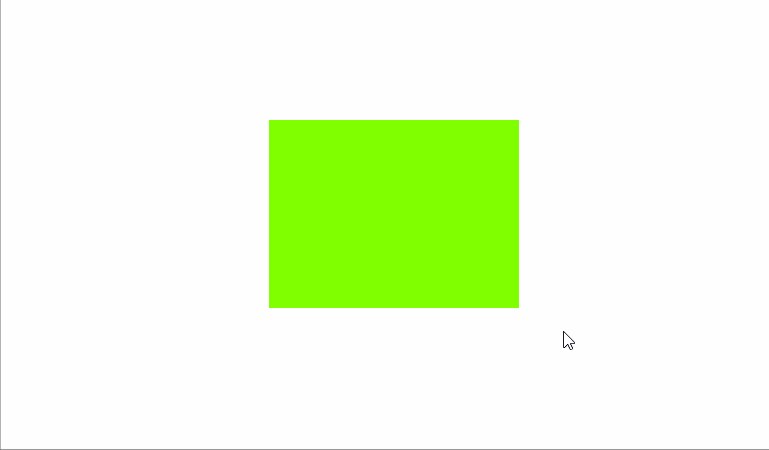
浏览器效果:

思路:将底层盒子设置为遮罩层的父盒子,利用相对定位和绝对定位(父盒子是相对定位,子盒子是绝对定位)将遮罩层放到想要放的位置,将遮罩层子盒子透明度设置为0,再用伪类选择器hover实现鼠标悬停在父盒子上出现子盒子即遮罩层。
代码如下:
<style>
#box1{
position: relative;
top: 200px;
width: 200px;
height: 150px;
margin: 0 auto;
background-color: chartreuse;
}
#mask1{
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(233, 231, 231, 0.582);
opacity: 0;
}
#box1:hover #mask1{
opacity: 1;
}
</style>
<body>
<div id="box1">
<div id="mask1"></div>
</div>
</body>这里我设置的是遮罩层与底层父盒子相重叠的效果,遮罩层使用了背景颜色加上透明度,也可以设置遮罩层的背景图片。
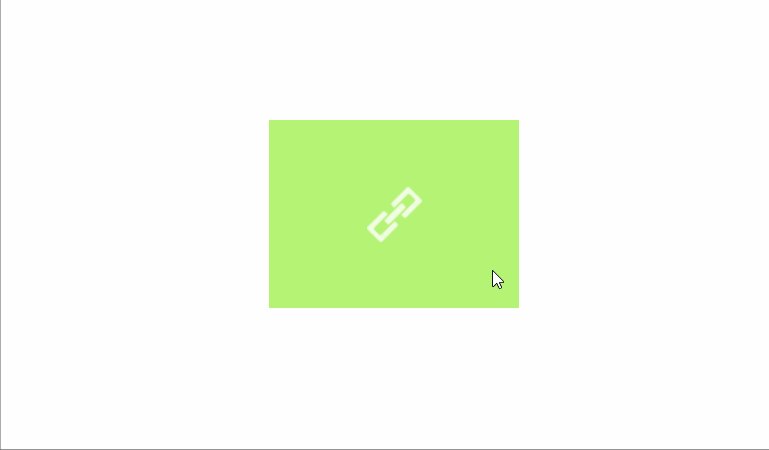
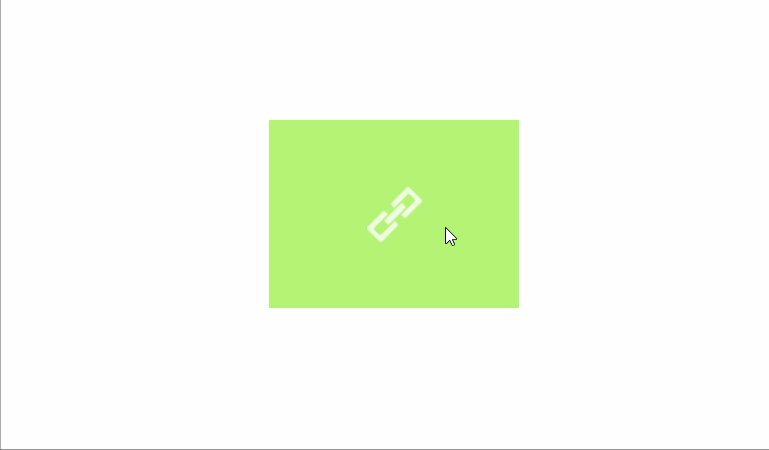
遮罩层同时设置背景图片和背景颜色
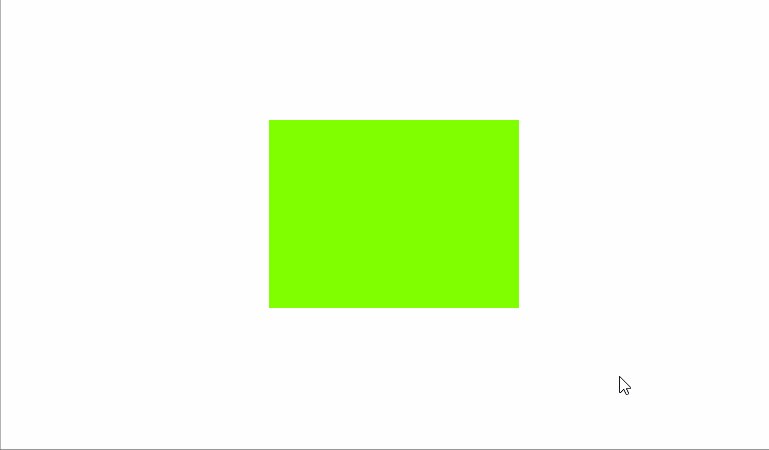
浏览器效果如下:

代码如下:
<style>
#box1{
position: relative;
top: 200px;
width: 200px;
height: 150px;
margin: 0 auto;
background-color: chartreuse;
}
#mask1{
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(233, 231, 231, 0.5);
background-image: url(../images/hover-link.png);
background-repeat: no-repeat;
background-position: center;
opacity: 0;
}
#box1:hover #mask1{
opacity: 1;
}
</style>
<body>
<div id="box1">
<div id="mask1"></div>
</div>
</body>注意:这里我用的背景图片分辨率是44×44的,如果不设置background-repeat就会产生重复,同样,如果不设置background-position最终背景图片的位置不在正中央的话不够美观。
之后会出HTML+CSS+JavaScript实现鼠标悬浮出现遮罩层。