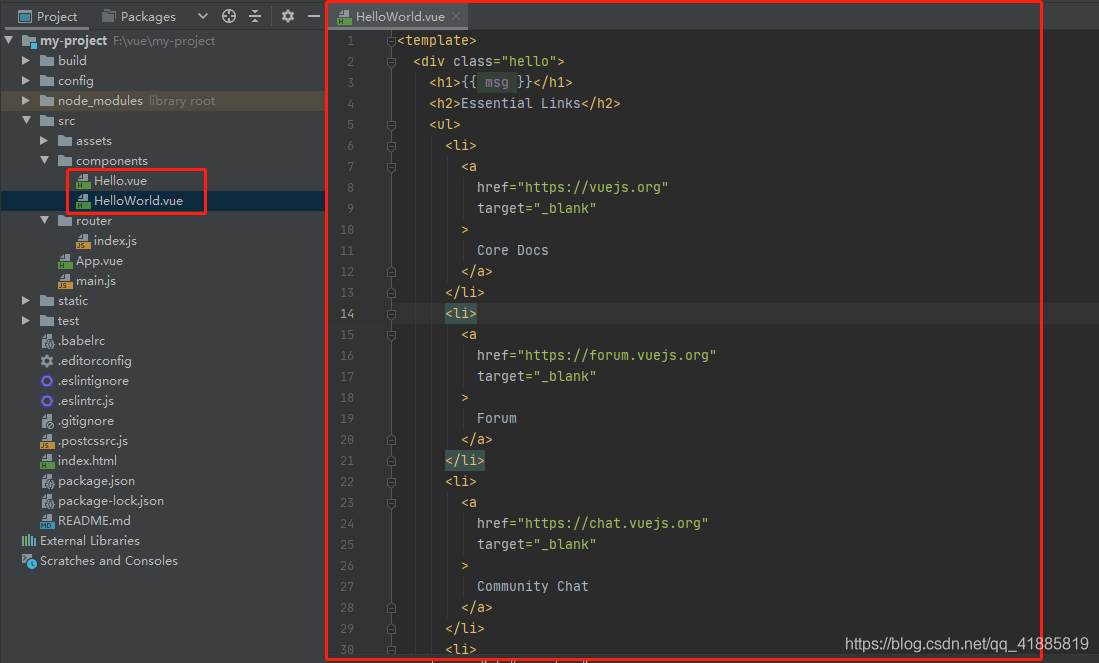
idea开发java程序使用频次较高,开发前端项目貌似较少,至少我们公司前端开发使用的是vs,如下图,编辑vue文件时,没有任何提示,代码也是清一色的,不太友好。如何在idea中安装vue相关插件呢?

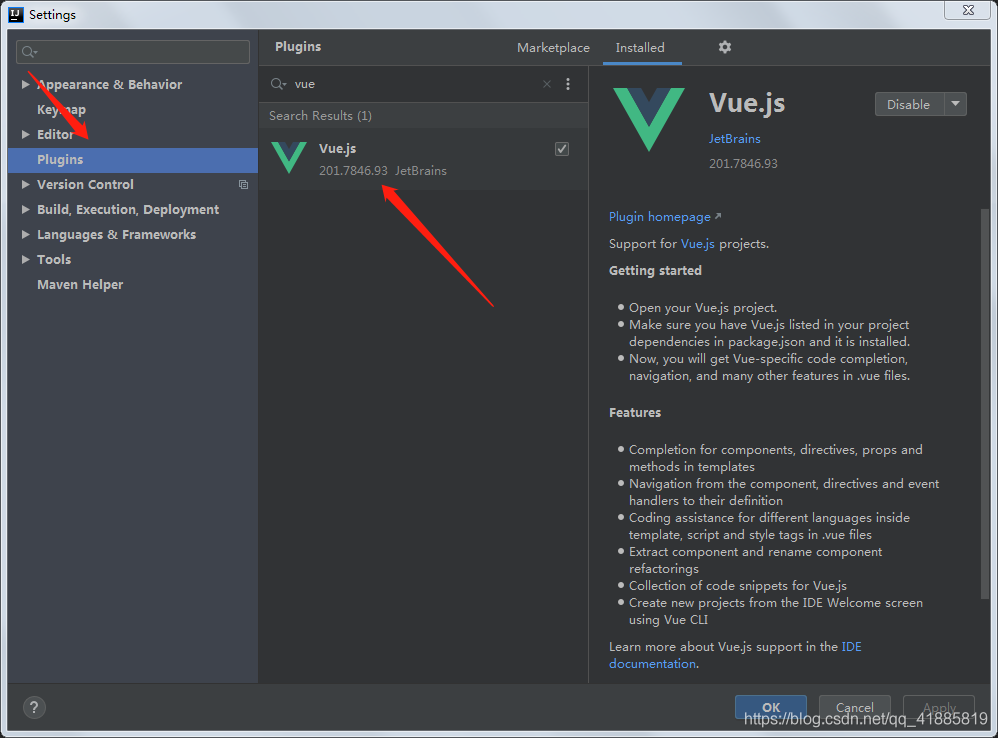
- 打开设置中心,选择plugins插件,搜索vue.js并安装。
 安装完成后会提示重启,插件重启后生效。
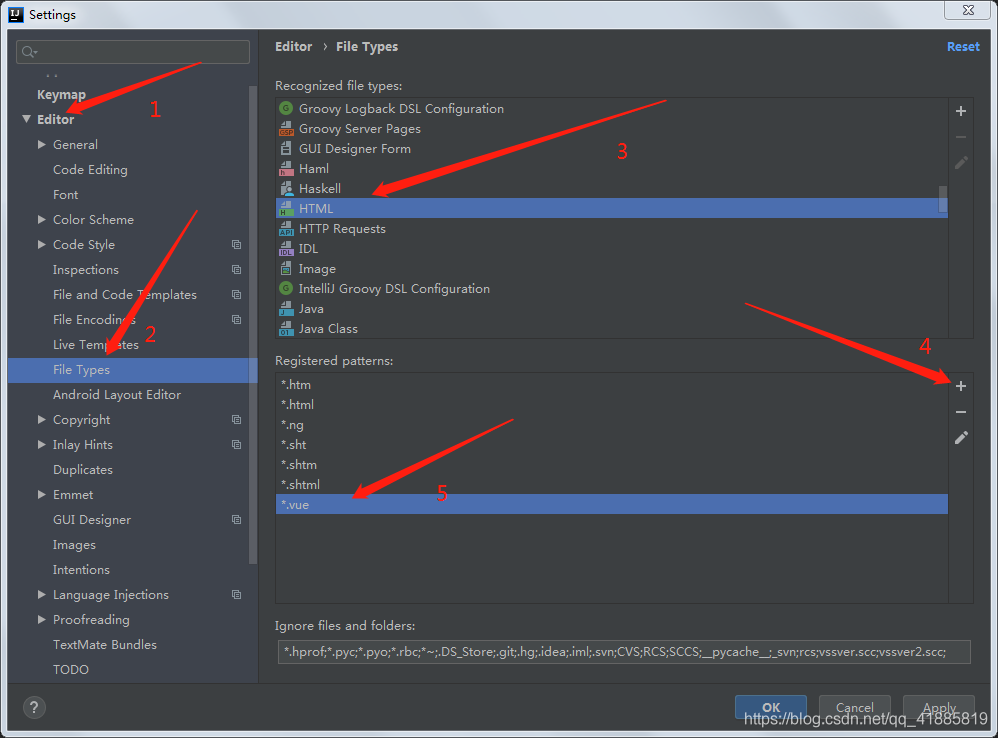
安装完成后会提示重启,插件重启后生效。 - 下面这一步比较关键,选择editor–>file types,在上方的recognized file types列表中找到html并选中,点击下方加号,添加
*.vue。重点在于要选中上方列表的html选项
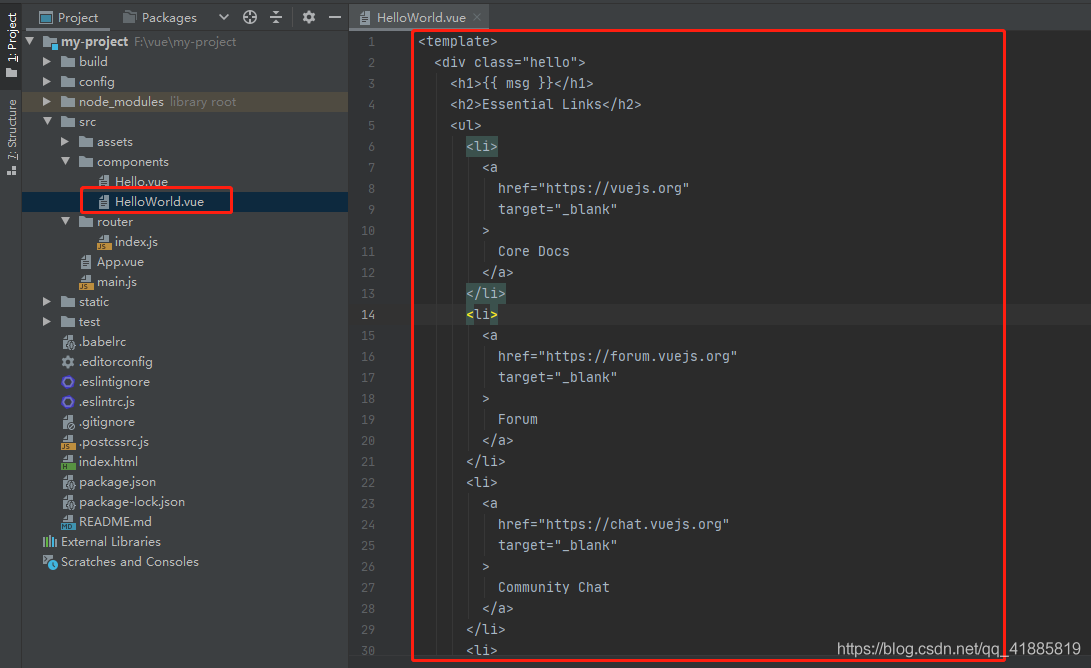
此时再看idea,.vue文件被识别为html同类型文件,并且,输入vue相关的指令也会有提示。