一. 开发介绍
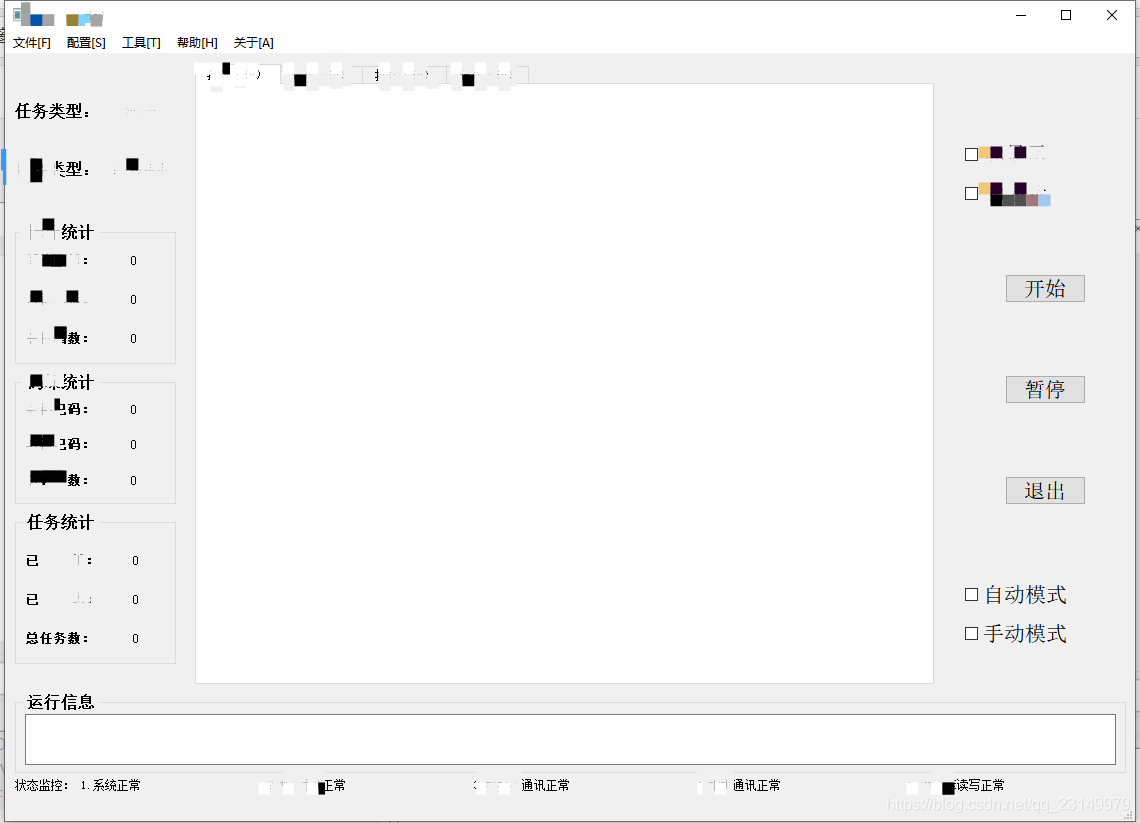
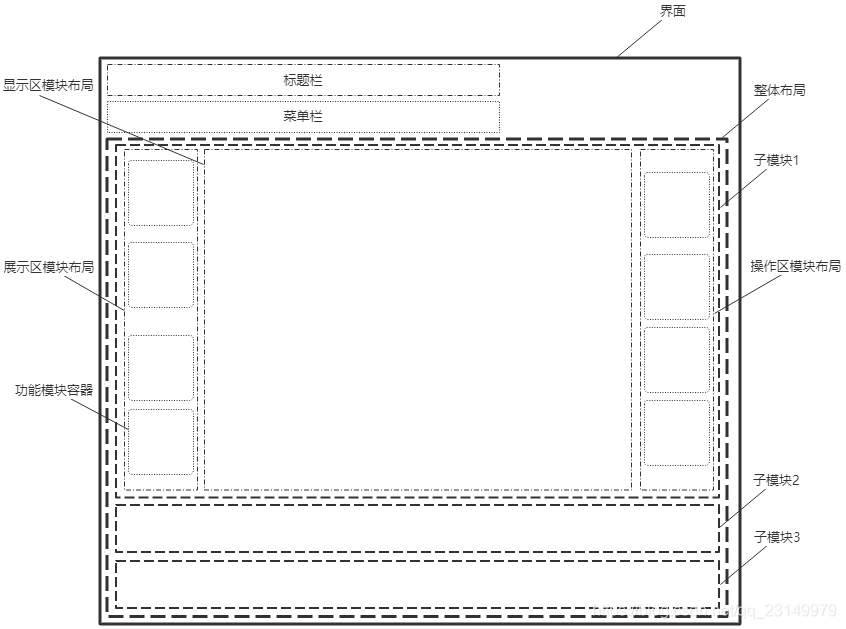
以下展示了一个实际项目的界面需求。
以下面简化界面介绍:
二. Qt Creator相关控件介绍
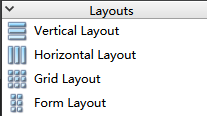
1. Layouts:用于布局界面
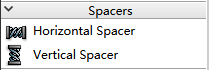
2.Spacers:填充
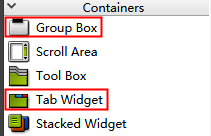
3. 容器
三. 实现步骤
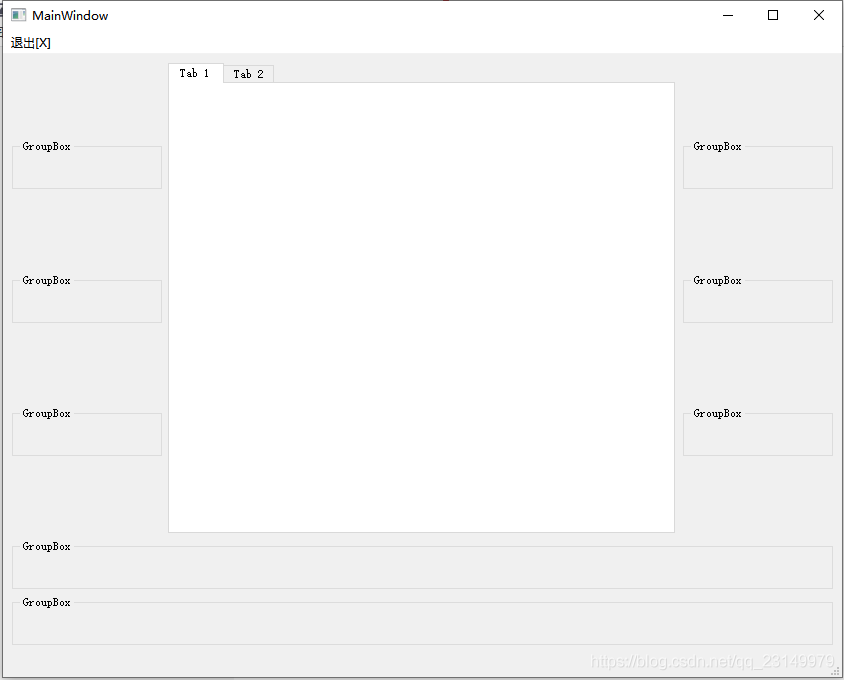
1.分析项目布局
以此为例,可按以下布局。
2.按照布局添加模块
如,可按照以下依次添加,方案不唯一:
(1)整体布局:Vertical Layout或Grid Layout
(2)子模块1:Horizontal或Grid Layout
(3)子模块2:Grid Layout
(4)子模块3:Grid Layout
(5)展示区模块布局:Grid Layout
(6)显示区模块布局:Tab Widget(容器)【此模块组件单一,可直接添加一个容器组件来实现多画面显示】
(7)操作区模块布局:Grid Layout
(8)容器或组件:根据需要,在“展示区模块布局”和“操作区模块布局”内添加容器或组件
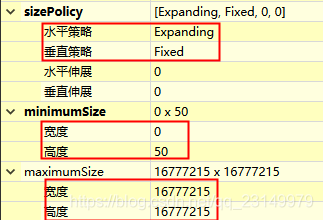
3.参数设置
根据需要,修改每个布局模块的属性。
如,有的控件需要自适应窗口,则需要将“sizePolicy"下的”水平策略“和”垂直策略“均设置为”Expanding“;有的组件只需要水平自适应,则需要将”sizePolicy“下的”水平策略“设置为”Expanding“,”垂直策略“设置为”Fixed“,同时可设置”水平策略“和”垂直策略“需要执行的最大值和最小值,力求美观。
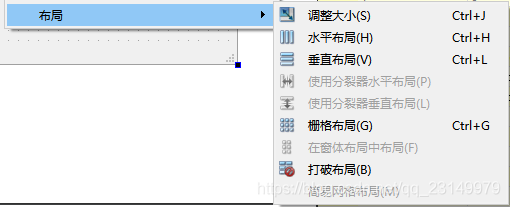
若出现布局不合理,可尝试在窗体空白处点击右键,选择”栅格布局“。
四. 写在题后
UI布局的意义在于使界面美观,便于局部管理,实现窗口自适应。
在实际应用中,最好采用Creator进行可视化布局,布局好界面、添加完组件后,最好按照功能重新统一命名各个类名,便于后续开发。