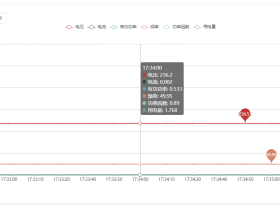
一、功能需求背景1、后台可自定义折线图的折线名称、数据、数量(几条) 2、满足不同折线图之间随意切换 3、折线图可鼠标拖动缩放和滚动条收缩查看 4、同一页面涉及多个echarts二、功能涉及echar...
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言