VS code 是微软开发的一款开源代码编辑器,可以通过安装插件实现多种多样的功能;
leetcode网站的在线编程环境并不支持代码提示,以及源代码管理等功能。
最近开发者们开发了一款在vscode上刷leetcode的插件,可以实现在vscode上登陆leetcode,实现各种内容无缝衔接,非常方便;
安装说明
中文的说明文档如下:
https://github.com/jdneo/vscode-leetcode/blob/master/docs/README_zh-CN.md
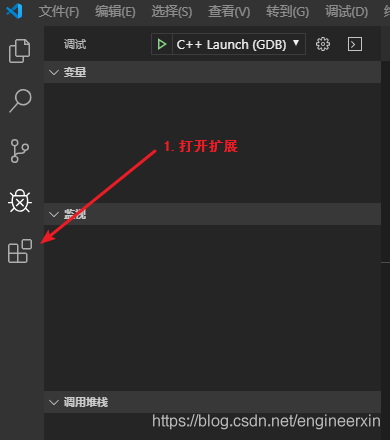
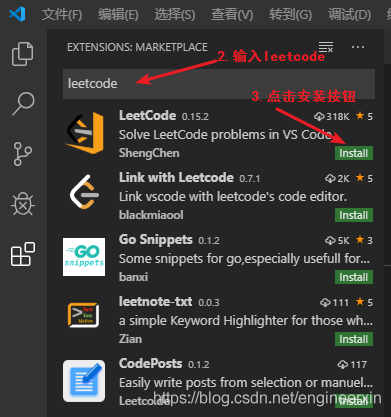
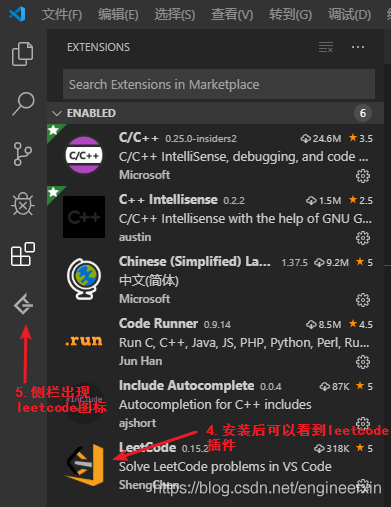
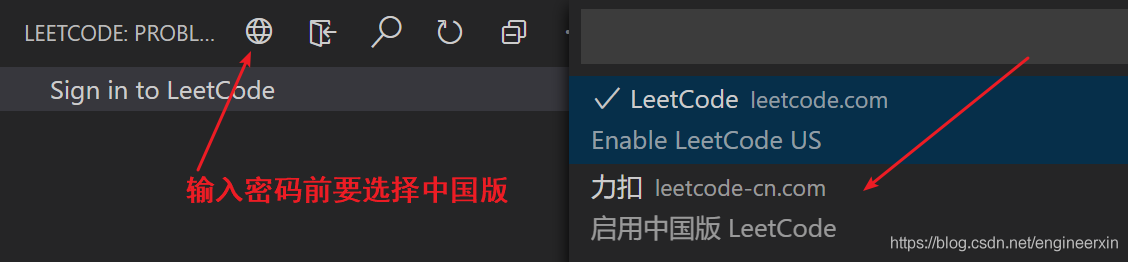
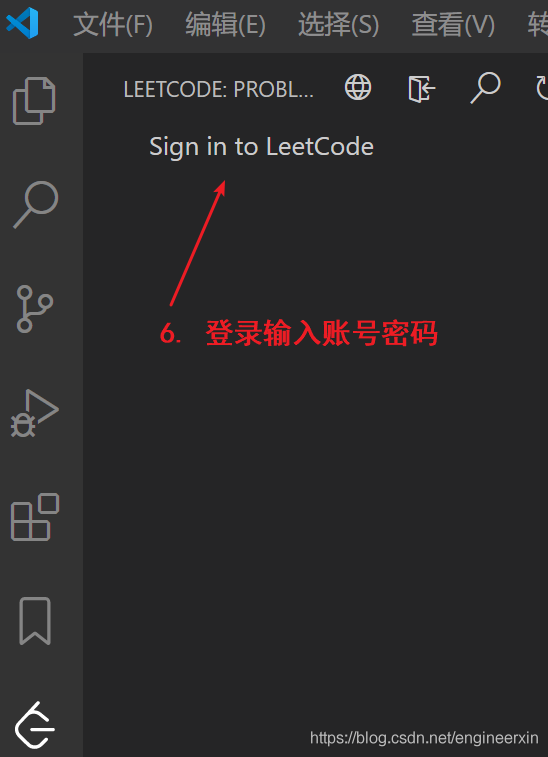
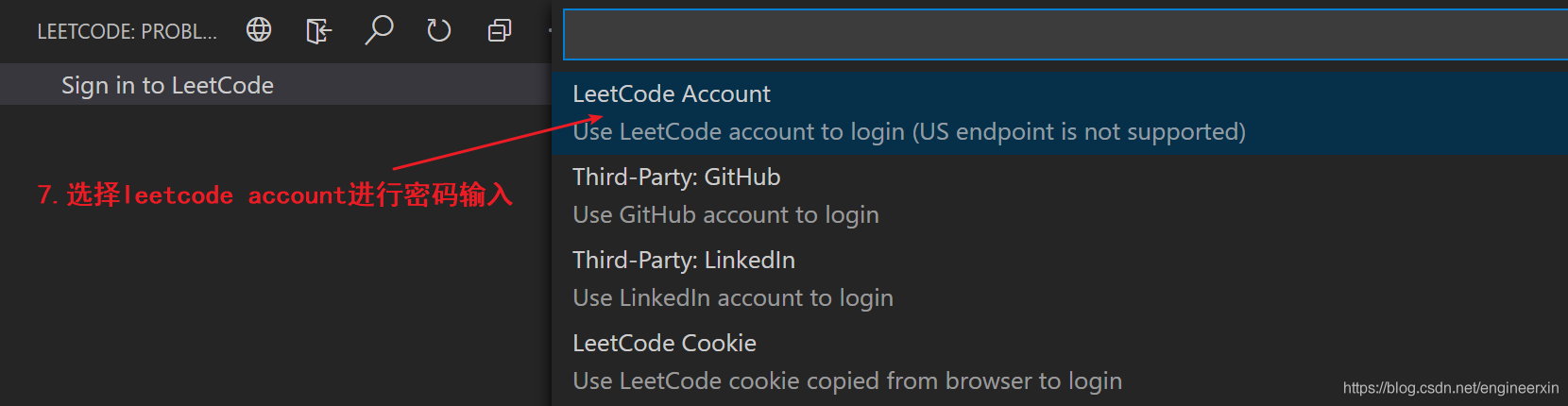
操作图示:





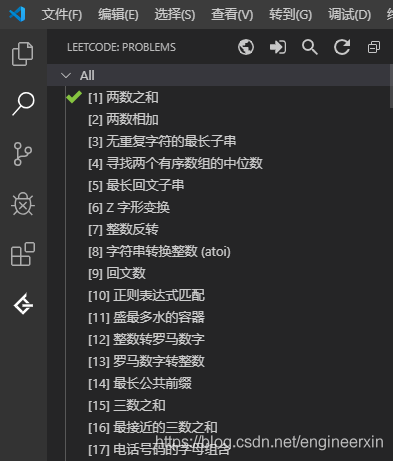
账号登陆之后出现界面。
FAQ
Q:安装了leetcode插件后,仍无法正常运行?
A:leetcode插件需要node.js插件的支持,node.js的安装及配置请参照【Node.js 安装配置】
Q:安装node.js后,leetcode插件无法正常运行?
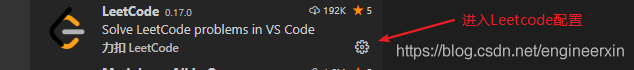
A:首先确保node.js环境变量已经配置好,参照【Node.js 安装配置】。其次,进入vscode 的leetcode插件界面,左键键点击Leetcode的配置按钮。
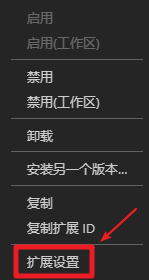
然后找到扩展设置,左键点击。
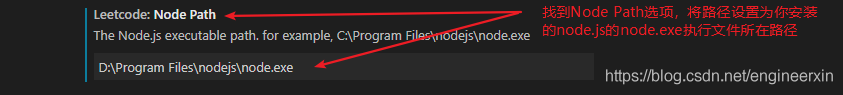
最后在Leetcode插件的扩展设置里面找到Node Path选项,将其路径设置为你安装的node.js软件的node.exe文件所在路径。
之后重启一下vs code 就能够运行Leetcode插件啦!